|
||||||||||||||||||||||||||||
| 前のページ 1 2 3 4 次のページ | ||||||||||||||||||||||||||||
| プラグイン・プロジェクト | ||||||||||||||||||||||||||||
|
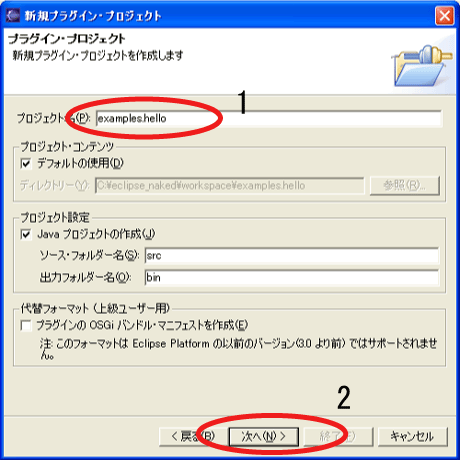
表示された「新規プラグイン・プロジェクト」ウィザードの「プラグイン・プロジェクト」画面の「プロジェクト名」に作成するプロジェクトの名前を入力します(通常、プラグインのプロジェクトの命名法はパッケージと同じです)。今回は"examples.hello"と入力し(図3の1)、「次へ」ボタンをクリックします(図3の2)。  図3:プラグイン・プロジェクト |
||||||||||||||||||||||||||||
| プラグイン・コンテンツ | ||||||||||||||||||||||||||||
|
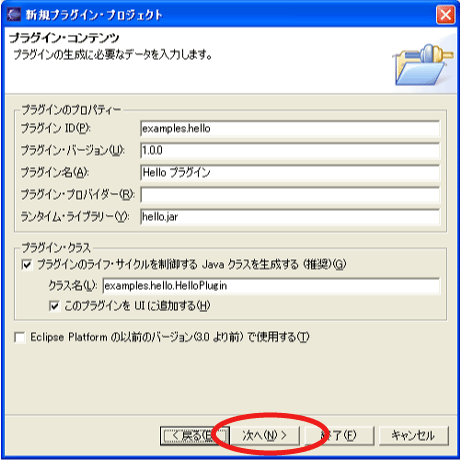
次に、「新規プラグイン・プロジェクト」ウィザードの「プラグイン・コンテンツ」画面が表示されますが、すでにプラグイン名に「Hello プラグイン」と入力されていますので、今回はそのまま「次へ」ボタンをクリックします(図4)。  図4:プラグイン・コンテンツ |
||||||||||||||||||||||||||||
| テンプレート | ||||||||||||||||||||||||||||
|
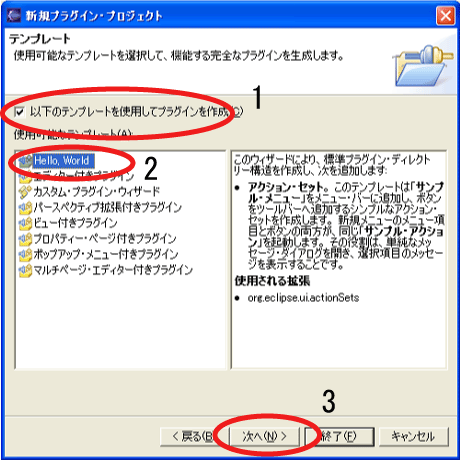
表示された「新規プラグイン・プロジェクト」ウィザードの「テンプレート」画面の「以下のテンプレートを使用してプラグインを作成」にチェックを入れ(図5の1)、「使用可能なテンプレート」から「Hello, World」を選択し(図5の2)、「次へ」ボタンをクリックします(図5の3)。  図5:テンプレート |
||||||||||||||||||||||||||||
| マニフェスト・エディター | ||||||||||||||||||||||||||||
|
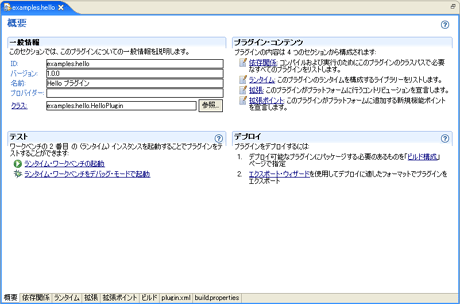
「新規 Hello World プラグイン・プロジェクト」ウィザードの「サンプル・アクション・セット」画面が表示されますが、今回はそのまま「終了」ボタンをクリックします。するとプラグイン・プロジェクトが作成され、プラグイン開発・パースペクティブが表示されます。 プラグイン開発・パースペクティブには、パッケージ・エクスプローラー・ビュー、プラグイン・ビュー、マニフェスト・エディターなどがあります。マニフェスト・エディター(図6)は、プラグインの設定を行うエディターで、プラグイン開発の中心的なツールです。 ここまでの作業で、実際に「Hello プラグイン」を実行することができます。 |
||||||||||||||||||||||||||||
| 「Hello プラグイン」を実行してみる | ||||||||||||||||||||||||||||
|
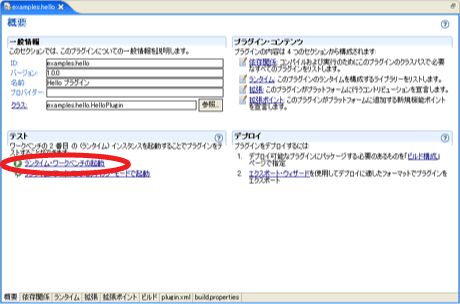
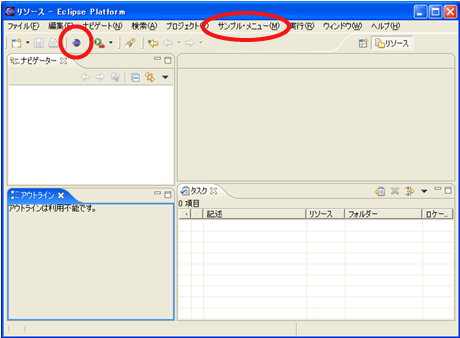
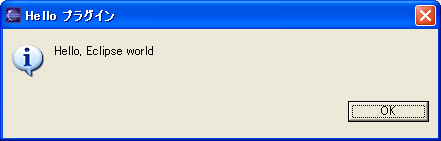
それでは、「Hello プラグイン」を実行しましょう。 はじめに、マニフェスト・エディターの「概要」ページにある「ランタイム・ワークベンチの起動」をクリックします(図7)。ランタイム・ワークベンチは、プラグインをテストおよびデバッグするための環境のことで、作成したプラグインを実行することができます。  図7:プラグインのテスト実行  図8:ランタイム・ベンチマーク  図9:Hello プラグインのメッセージ・ダイアログ 「Hello プラグイン」の作成をプラグイン開発の流れに当てはめてみると、以下のようになります。
説明がないままにプラグインを作りましたので、ここで一旦振り返って、Eclipseのアーキテクチャやプラグインについて説明したいと思います。 |
||||||||||||||||||||||||||||
|
前のページ 1 2 3 4 次のページ |
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||