今回のサンプルでは、前回の「画像の任意の部分をトリミングして保存するプログラム」とほとんど処理は一緒ですが、選択する領域が矩形か円形かといった違いもありますし、保存する処理が異なりますので、コード全体を掲載しております。
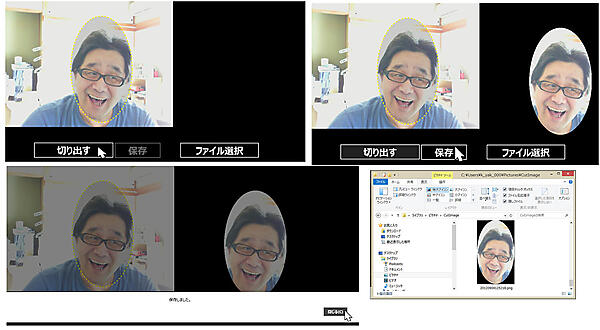
表示された画像の任意の部分を円形で選択し、[切り出す]ボタンをタップすると円形で選択された部分が表示されます。[保存]ボタンをタップすると、円形で選択され表示されている画像が保存されます。背景は黒で保存されます(図1)。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホで撮った動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「(Win8_WriteableBitmapEx_Ellipse」という名前を付けています。
NuGetパッケージの管理
今回はCodePlexで公開されている、WriteableBitmapEx1.0を使用します。WriteableBitmapEx1.0については下記のURLを参照してください。
→ WriteableBitmapEx
WriteableBitmapEx1.0をインストールするには、ソリューションエクスプローラー内の「すべてのファイルを表示」して、表示された「参照設定」の上でマウスの右クリックをします。「NuGetパッケージの管理(N)」が表示されます。
表示された画面の左に表示されている、「オンライン」を選択し、検索欄にWriteableBitmapExと入力します。するとWriteableBitmapExの〔インストール(I)〕画面が表示されますので、インストールをクリックします。
インストールが成功するとインストール済みのチェックアイコンが表示されます。画像付きの詳細な説明については前回の「画像の矩形で選択された部分を抜き出して表示し、保存する」を参考にしてください。
ソリューションエクスプローラー内の「参照設定」を見るとWriteableBitmapEx.WinRTが追加されています。同時にWriteableBitmapEx.WinRTの情報が記述された、packages.configも作成されます。もし、WriteableBitmapEx.WinRTを削除して、再度「NuGetの管理(N)」からインストールしようとしても、このpackages.configが存在していると、インストール済みとなってしまいますので、このファイルも削除する必要があります。
コントロールの配置
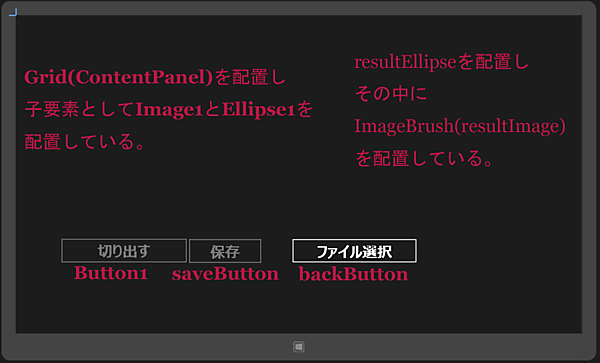
ツールボックスからデザイン画面上にGridコントロールを1個とその子要素としてImageとEllipseコントロールを配置します。GridコントロールのBackgroundにはTransparentを指定します。Background に何も指定していないと、タッチのイベントが拾えませんので、注意してください。EllipseコントロールのStrokeDashArrayプロパティに「2,2」と指定しています。StrokeDashArrayプロパティは、図形のアウトラインの描画に使用されるダッシュと空白の破線パターンを示す Double 値のコレクションを設定できます。枠線の幅(StrokeThickness)に3、枠線の色(Stroke)にYellow、矩形の塗りつぶしの色(Fill)に「#20000000」を指定して、半透明色を指定しています。
[切り出す]用のButtonを配置します。IsEnabledのチェックを外し、最初は使用不可としています。
円形で切り抜かれた画像を表示する領域として、Ellpiseコントロール(resultEllipse)を配置し、Ellipse.Fillプロパティ要素内にresultImageという名前のImageBrushを配置します。ImageBrushは、イメージで領域を塗りつぶす要素です。
「ファイル選択」と「保存」用のButtonコントロールを2個配置します。書き出されるXAMLコードをリスト1のように編集します。レイアウトは図2です。
リスト1 書き出され編集されたXAMLコード(MainPage.xaml)
- (1)
UIElementのBehaviorとジェスチャーの相互作用を使用するための値を設定する、ManipulationModeプロパティにはAll(すべての相互作用のモードを有効にする)を指定します。ManipulationModeプロパティの値については下記のURLを参照してください。
→ ManipulationModes enumeration (Windows) - (2)
要素の子要素として と 要素を配置しています。 要素のManipulationModeプロパティにもAllを指定しています。
StrokeDashArrayプロパティには”2,2”と指定して描かれる円を破線で表示します。VisibilityにCollapsedを指定して、最初は非表示としています。 - (3)「切り出す」用の
- (4)円形で選択された範囲を切り出して表示する
要素を配置し、 プロパティ要素内に 要素を配置しています。 - (5)「ファイル選択」と「保存」用の
<Page
x:Class="Win8_WriteableBitmapEx_Ellipse.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_WriteableBitmapEx_Ellipse"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid>
<Grid x:Name="ContentPanel" Background="Transparent" VerticalAlignment="Top" HorizontalAlignment="Left" ManipulationMode="All">■(1)
<Image x:Name="Image1" Stretch="None" />■(2)
<Ellipse Name="Ellipse1" Visibility="Collapsed" HorizontalAlignment="Left" VerticalAlignment="Top" StrokeDashArray="2,2" Stroke="Yellow" StrokeThickness="3" Fill="#20000000" ManipulationMode="All"/>■(2)
</Grid>■(1)
<Button x:Name="Button1" Content="切り出す" HorizontalAlignment="Left" Height="63" Margin="107,537,0,0" VerticalAlignment="Top" Width="308" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(3)
<Ellipse x:Name="resultEllipse" HorizontalAlignment="Left" Margin="830,94,0,0" VerticalAlignment="Top" Stroke="Beige" StrokeThickness="5" >■(4)
<Ellipse.Fill>■(4)
<ImageBrushx:Name="resultImage" />■(4)
</Ellipse.Fill>■(4)
</Ellipse>■(4)
<Button x:Name="backButton" Content="ファイル選択" HorizontalAlignment="Left" Height="62" Margin="665,538,0,0" VerticalAlignment="Top" Width="305" RenderTransformOrigin="-0.234999999403954,-0.455000013113022" FontFamily="Meiryo UI" FontSize="36"/>■(5)
<Button x:Name="saveButton" Content="保存" HorizontalAlignment="Left" Height="63" Margin="415,538,0,0" VerticalAlignment="Top" Width="180" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(5)
</Grid>
</Page>
ピクチャライブラリへのアクセス許可の設定
今回のサンプルは、ピクチャライブラリにアクセスしますので、「画像ライブラリ」へのアクセス許可が必要になります。ソリューションエクスプローラー内にpackage.appxmanifestというファイルがありますので、このファイルをダブルクリックします。「機能」タブをクリックして、表示される画面の「機能:」にある、「画像ライブラリ」にチェックを付けます。
- この記事のキーワード