コントロールの配置
コントロールの配置
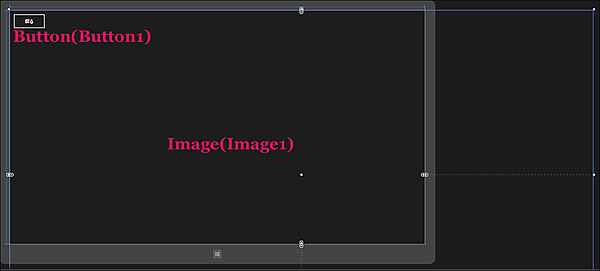
表示されるデザイン画面に、ツールボックスからImageコントロールを1個と、Buttonコントロールを1個配置します(図4)。ImageコントロールのWidthには1920、Heightには1080と指定します。これはImagesフォルダに配置されている画像の実寸のサイズです。筆者のパソコンの解像度も同じです。
ButtonコントロールのContentプロパティには「戻る」と指定しておきます。
書き出されるXAMLコードはリスト3になります。
リスト3 書き出されたXAMLコード(ImageShowPage.xaml)
- (1)
要素にmyGridという名前を付けています。 - (2)
と
<Page
x:Class="Win8_ListBoxImage.ImageShowPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_ListBoxImage"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}" x:Name="myGrid">■(1)
<Image x:Name="Image1" HorizontalAlignment="Left" Height="1080" VerticalAlignment="Top" Width="1920"/>■(2)
<Button x:Name="Button1" Content="戻る" HorizontalAlignment="Left" Height="51" Margin="10,10,0,0" VerticalAlignment="Top" Width="107"/>■(2)
</Grid>
</Page>
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト4のコードを記述します。
ロジックコードを記述する
リスト4 (MainWindow.xaml.vb)
Option Strict On
Public NotInheritable Class MainPage
Inherits Page
ページがアクティブになった時の処理
XElement.LoadメソッドでXML文書ファイル(ImageList.xml)を読み込みます。
読み込んだXML文書内から、Descendants メソッドで、子孫要素であるすべての 要素のコレクションに対して、各要素を変数 result に格納しながら、以下の処理を行います。
新しいImageのインスタンスmyImageオブジェクトを作成します。
Tagプロパティに1ずつ加算されるIndexの値を指定します。この値は、どの画像がタップされたかを判別するのに使用します。Widthプロパティに480、Heightプロパティに270を指定しています。Marginプロパティに10を指定して余白を設けます。Sourceプロパティには、画像を配置しているImagesフォルダを、ms-appx:///Images/という文字列で表し、要素の値と連結して指定します。VariableSizeWrapGridコントロールにAddメソッドで各プロパティの設定されたmyImageオブジェクトを追加します。Indexの値を1ずつ加算します。
myImageオブジェクトがタップされたとき(ListBox内に表示されている任意の画像がタップされたとき)の処理を記述します。ImageコントロールのTagプロパティを数値に変換して変数Indexに格納します。FrameのNavigateメソッドでImageShowPage.xamlに遷移します。その際引数としてIndexを渡します。遷移するページの指定はGetType(ImageShowPage)と指定します。GetType(“ImageShowPage.xaml”)ではありませんので、注意してください。
Protected Overrides Sub OnNavigatedTo(e As Navigation.NavigationEventArgs)
Dim Index As Integer = 0
Dim xmldoc As XElement = XElement.Load("ImageList.xml")
For Each result In From c In xmldoc.Descendants("画像名") Select c
Dim myImage As New Image
With myImage
.Tag = Index
.Width = 480
.Height = 270
.Margin = New Thickness(10)
.Source = New BitmapImage(New Uri("ms-appx:///Images/" & result.Value, UriKind.Absolute))
End With
VariableSizeWrapGrid1.Children.Add(myImage)
Index += 1
AddHandler myImage.Tapped, Sub(mySender As Object, myArgs As TappedRoutedEventArgs)
Index = CInt(DirectCast(mySender, Image).Tag)
myFrame.Navigate(GetType(ImageShowPage), Index)
End Sub
Next
End Sub
End Class
次に、ソリューションエクスプローラー内のImageShowPage.xamlを展開して表示される、ImageShowPage.xaml.vbをダブルクリックしてリスト5のコードを記述します。
ロジックコードを記述する
リスト5 (ImageShowPage.xaml.vb)
Option Strict On
Public NotInheritable Class ImageShowPage
Inherits Page
ページがアクティブになった時の処理
MainPage.xamlから渡された変数Indexの値はe.Parameterに格納されます。これはオブジェクト型になるため、数値に変換して、変数Indexに格納しておきます。
XElement.LoadメソッドでImageList.xmlを読み込みます。ImageのSourceプロパティに、読み込んだXML文書で、変数Indexに対応する要素の値を、画像を配置している"ms-appx:///Images/"という文字列と連結して指定します。絶対Uriで指定する必要があります(UriKind.Absolute)。
Protected Overrides Sub OnNavigatedTo(e As Navigation.NavigationEventArgs)
Dim Index As Integer = CInt(e.Parameter)
Dim xmldoc As XElement = XElement.Load("ImageList.xml")
Image1.Source = New BitmapImage(New Uri("ms-appx:///Images/" & xmldoc.Descendants("画像名")(Index).Value, UriKind.Absolute))
End Sub
〔戻る〕ボタンがクリックされた時の処理
myGridという名前の付いた
Private Sub Button1_Click(sender As Object, e As RoutedEventArgs) Handles Button1.Click
myGrid.Visibility = Windows.UI.Xaml.Visibility.Collapsed
End Sub
End Class
では、つぎにもう1つのサンプルを紹介します。
MediaElementに動画を表示する
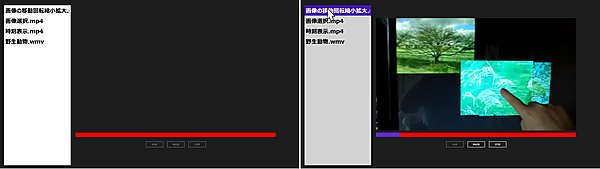
ListBoxに表示されている動画ファイル名の一覧から、任意の動画名をタップすると、その動画が再生されます。「PAUSE」「STOP」も可能です。再生の進捗を表すプログレスバーも表示されます(図5)。プログレスバーの任意の位置をタップすると、その時間まで動画が先送りされたり、巻き戻しされたりします。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホでとった動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※注意:こちらのサンプルは動画を含むためサイズが大きく、4つに分割してあります。 全ファイルのダウンロードが完了したら、下記の説明を参照して分割されたファイルを統合してお使いください。
今回のファイルは容量が大きいため4つに分割されています。 4つをダウンロードして解凍すると、それぞれのフォルダーに
- Win8_MediaElement.7z.001
- Win8_MediaElement.7z.002
- Win8_MediaElement.7z.003
- Win8_MediaElement.7z.004
という4つのファイルが作成されます。この形式のファイルを解凍するには、下記のサイトより7-Zipをダウンロードしてください。
→ 7-Zipのホームページ(日本語)
インストールが終わると、4つのファイルをどこか任意のフォルダーにまとめて置いてください。 4つのファイルを一度に選択し、マウスの右クリックで表示される、7-Zipの「ここに展開」 を選択します。すると4つのファイルが結合されて解凍されます。
※一度に4つのファイルを選択して7-Zipで「ここに展開」をすることがポイントです。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_MediaElement」という名前を付けています。
次に、ソリューションエクスプローラー内のWin8_MediaElementプロジェクトを選択した状態で、マウスの右クリックをし、表示されるメニューから「追加(D) /新しいフォルダ(D)」と選択して、名前がMoviesというフォルダを作成します。作成したMoviesフォルダを選択し、マウスの右クリックで表示されるメニューから「追加(D)/既存の項目(G)」と選択して動画ファイルを追加しておきます。また、Win8_MediaElementプロジェクトと同じ階層に、リスト6のXML文書ファイルを追加しておきます。
動画ファイルやXMLファイルは、ダウンロードされたサンプルファイルには追加済です。
リスト6 追加するXML文書ファイル(VideoFile.xml)
<?xml version="1.0" encoding="utf-8" ?>
<Video>
<FileName>画像の移動回転縮小拡大.mp4</FileName>
<FileName>画像選択.mp4</FileName>
<FileName>時刻表示.mp4</FileName>
<FileName>野生動物.wmv</FileName>
</Video>
- この記事のキーワード