複数の画像を連続表示する
では次に、もう1つのサンプルを紹介します。
複数の画像を連続表示する
今回のサンプルはピクチャライブラリ内のageRecordsサブフォルダー内にある画像を、0.5秒間隔で一気に表示させます。ageRecordsというサブフォルダーが自動的に作成されますので、皆さんがお試しになる場合は、このageRecordsサブフォルダー内に、画像ファイルを置いてお試しください。また、ダウンロードしたソースファイルでageRecordsというサブフォルダー名を皆さんのお好きなフォルダー名に変更してお試しください。ageRecords内に表示すべきファイルがない場合はメッセージが表示されます。
読み込み表示するファイルの個数も表示されます(図4)。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホで撮った動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
今回のサンプルプログラムはこちらからダウンロードできます(Win8_ImageContinuousDisplay.zip)。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_ImageContinuousDisplay」という名前を付けています。
コントロールの配置
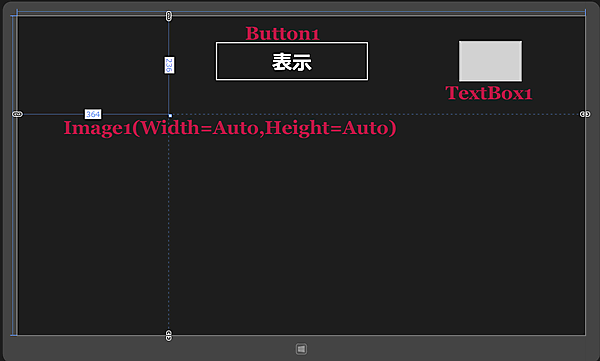
ツールボックスからデザイン画面上に画像を表示するImage、「表示」用のButton、ファイルの個数カウントを表示するTextBoxコントロールを1個ずつ配置します。
書き出されるXAMLコードはリスト2。レイアウトは図5になります。
リスト2 書き出されたXAMLコード(MainPage.xaml)
- (1) 画像を0.5秒ずつ表示する
要素を配置しています。 要素のWidthとHeightにはAutoと指定し、StrechプロパティにはNoneと指定しています。Strech列挙体については、下記のURLを参照してください。
→ Stretch 列挙体 - (2) 「表示」用の
- (3) ファイルの個数をカウントして表示する
要素を配置しています。
<Page
x:Class="Win8_ImageContinuousDisplay.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_ImageContinuousDisplay"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<Image x:Name="Image1" HorizontalAlignment="Left" Margin="364,236,0,0" VerticalAlignment="Top" Stretch="None"/>■(1)
<Button x:Name="Button1" Content="表示" HorizontalAlignment="Left" Height="97" Margin="475,60,0,0" VerticalAlignment="Top" Width="371" FontFamily="Meiryo UI" FontSize="48"/>■(2)
<TextBoxx:Name="TextBox1" HorizontalAlignment="Left" Height="97" Margin="1063,60,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="150" FontFamily="Meiryo UI" FontSize="65" FontWeight="Bold"/>■(3)
</Grid>
</Page>
- この記事のキーワード