文字をアニメーション表示させる
それでは、続けて2つ目のサンプルを紹介します。
文字をアニメーション表示させる
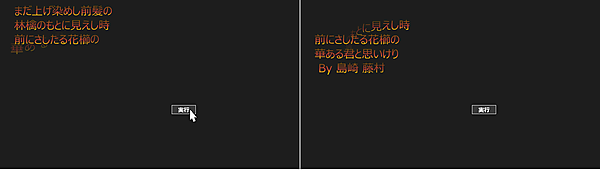
このサンプルでは、画面上の[実行]ボタンをクリックすると、文字がアニメーションを伴って、ゆらり、ゆらりと表示され、消えていく動きを実現します(図3)。画面にちょっとした変化を持たせるのに便利なコントロールといえるでしょう。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホで撮った動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_WinRTXamlToolkit_CascadingTextBlock」という名前を付けています。
NuGetパッケージの管理
今回はCodePlexで公開されている、WinRT XAML Toolkitに含まれているコントロールを使用します。WinRT XAML Toolkitについては下記のURLを参照してください。WinRT XAML Toolkitはよくバージョンアップされますので、常に新しいバージョンをインストールしておくことをお勧めします。
→ WinRT XAML Toolkit
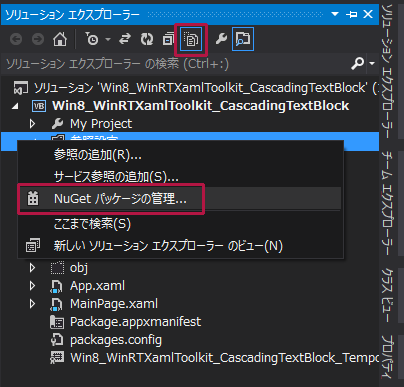
WinRT XAML Toolkitをインストールするには、ソリューションエクスプローラー内の「すべてのファイルを表示」して、表示された「参照設定」の上でマウスの右クリックをします。「NuGetパッケージの管理(N)」が表示されます(図4)。
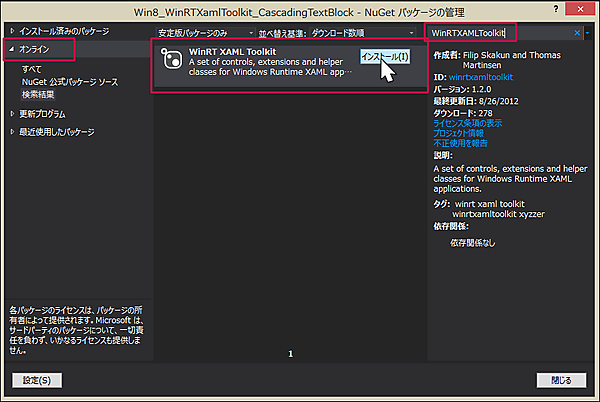
表示される画面の左に表示されている、「オンライン」を選択し、検索欄にWinRTXAMLToolkitと入力します。するとWinRT XAML Toolkitの〔インストール(I)〕画面が表示されますので(図5)、インストールをクリックします。
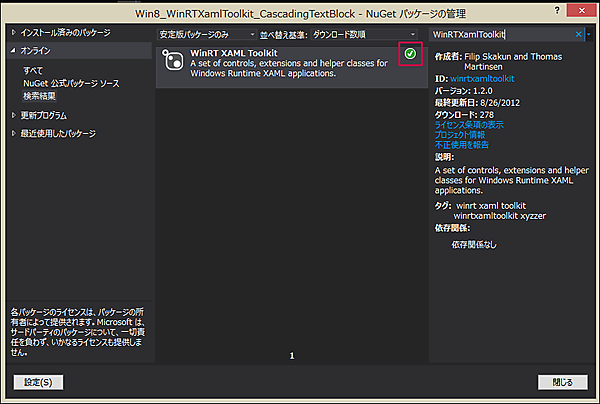
インストールが成功するとインストール済みのチェックアイコンが表示されます(図6)。
[閉じる]ボタンをクリックして画面を閉じます。ソリューションエクスプローラー内の「参照設定」を見るとWinRTXAMLToolkitが追加されています。同時にWinRTXAMLTookitの情報が記述された、packages.configも作成されます(図7)。もし、WinRT XAML Toolkitを削除して、再度「NuGetの管理(N)」からインストールしようとしても、このpackages.configが存在していると、インストール済みとなってしまいますので、このファイルも削除する必要があります。
コントロールの配置
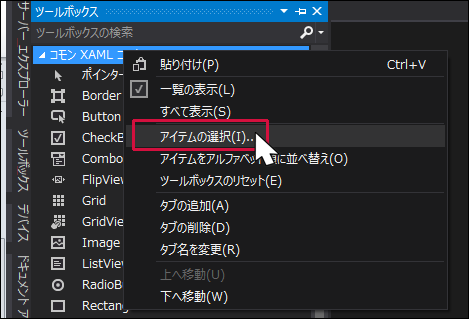
コントロールを配置する前に、ツールボックスにWinRT XAML Toolkitに含まれているコントロールを追加しておきましょう。ツールボックスの「コモンXAMLコントロール」のタブ上でマウスの右クリックすると、「アイテムの選択(I)」が表示されますので、これをクリックします(図8)。
「ツールボックスアイテムの選択」画面が表示されますので、[参照(B)]ボタンをクリック、現在作成しているプロジェクトフォルダー内に作成されている、packagesフォルダーを展開していきます。
プロジェクトフォルダー
\Win8_WinRTXamlToolkit_CascadingTextBlock\packages\winrtxamltoolkit.1.2.0\lib\winrt45
と辿るとWinRTXAMLToolkit.dllが表示されますので、これを選択して〔開く(O)〕をクリックします。
(※\winrtxamltoolkit.1.2.0\の部分はインストールしたWinRT Xaml Toolkitのバージョンによって数値が変わります)
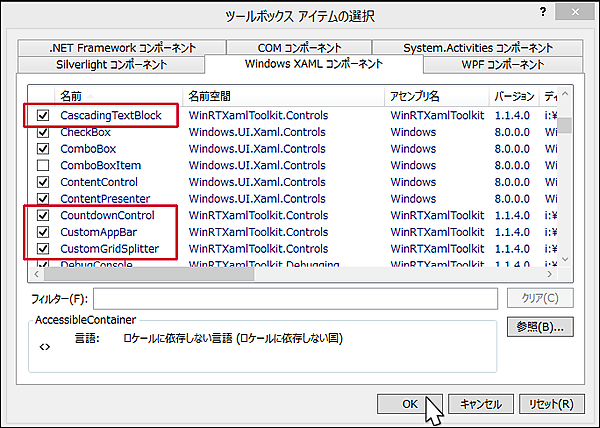
するとWinRT XAML Toolkitに含まれるコントロールが表示されチェックが付きますので、〔OK〕ボタンで閉じます(図9)。このpackagesフォルダーはソリューションエクスプローラー上には表示されていません。
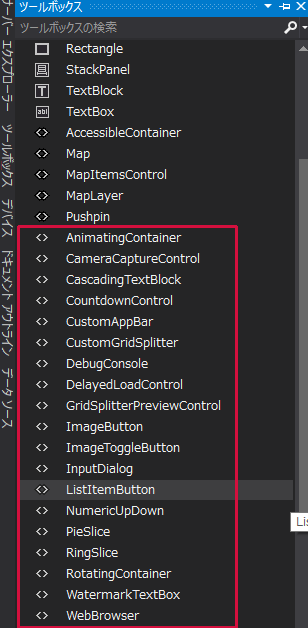
ツールボックスの「コモンXAMLコントロール」内にWinRT XAML Toolkitのコントロールが表示されます(図10)。
※これらのすべてのコントロールが使えるわけではありません。中にはInputDialogのようにエラーになるコントロールも複数あるようですので、ご自身の責任においてご使用ください。
ツールボックスからデザイン画面上にWinRT XAML ToolkitのCascadingTextBlockコントロールを1個、Buttonコントロールを1個配置します。WinRT XAML Toolkitのコントロールを配置すると、自動的にControlsという名前空間が追加されます。コントロールの接頭辞にもControlsが追加されます。
- この記事のキーワード