GoogelのAPIキーを取得する
GoogelのAPIキーを取得する
下記のURLにアクセスします。
→ Google APIs Console Help/Keys, access, security, and identity
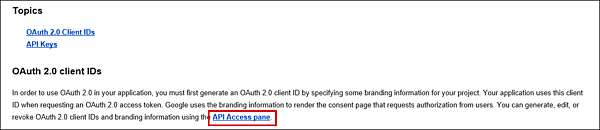
「Topics」に「API Access pane」のリンクがありますので、これをクリックします(図6)。
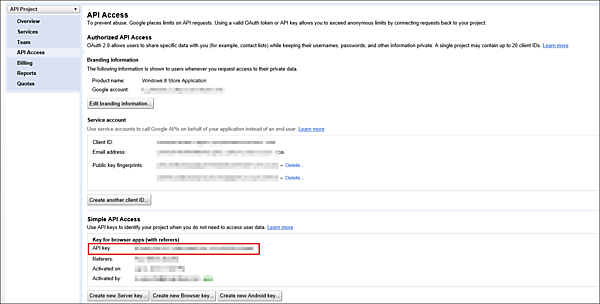
筆者はすでにAPI Keyを取得していますので、それらの情報が記載されています(図7)。
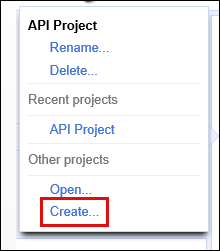
この中のAPI Keyを使用しますので、控えておく必要があります。初めて取得される方は、画面左上にあるAPI Projectの中のCreateを選択してAPI Projectを作成してください(図8)。表示されるメニューに従っていけば、大丈夫です。

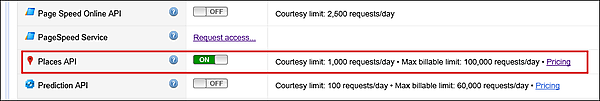
次に、同じAPI Projectの下に表示されている「Service」をクリックします。「All services」の画面になりますので、その中からPlaces APIをONに設定してください(図9)。
次に画面左の「API Access」をクリックします。すると、図7の画面が表示されAPI Keyが表示されます。
使用制限
図9にも英語で記述されていますが、Google Places API には、次のようなクエリ制限があります:
- API キーを取得済みのユーザーは、24 時間に 1000件のリクエストを実行できます。この制限を超すとAPIの利用ができなくなります。
- API コンソールでの ID の確認が済んでいるユーザーは、24 時間に100000件のリクエストを実行できます。
コンソールでの IDの確認では、請求を可能にするためのクレジットカードが必要です。下記のURLからクレジットカードの登録を行う必要があります。
→ https://developers.google.com/console/help/?hl=ja#Billing(英語)
このカードにPlaces APIの使用料が請求されることはありません。
開発やテストが目的であれば通常の上限(1日に1000アクセス)で十分ですが、アプリケーションを公開するのであれば上限を上げる(1日に100000アクセス)ことをおすすめします。
実は筆者もストアで公開しているアプリでこの制限にひっかかり、上限を変更しました。ストアに公開するアプリを作成する場合は、1日100000アクセスにしておいた方が安全でしょう。
コントロールの配置
ツールボックスからデザイン画面上にMapコントロールを1個配置します。すると自動的にMapsという名前空間が
タイトルを表示するTextBlockコントロールを1個、戻るの(
★単★)となるButtonコントロール、Frameコントロールを1個ずつ配置します。
次にマウスの右クリックで表示されるバーであるAppBarコントロールを配置し、その子要素として、WinRTXAMLToolkitのコントロールである、WatermarkTextBlockコントロールを配置します。
ツールボックスに登録されている、WatermarkTextBoxをデザイン画面上にドラッグ&ドロップすると、
次にButtonコントロールをWatermarkTextBoxコントロールの下に2個配置します。
書き出されるXAMLコードをリスト1のように編集します。
リスト1 書き出されたXAMLコード(MainPage.xaml)
- (1)
要素内にMapsという名前空間が定義されている。 - (2)名前がmyMapという、
- (3)名前がTitleTextBoxという
要素を配置しておきます。 - (4)名前がAppBar1という
要素を配置します。このバーはマウスの右クリックで、表示、非表示を切り替えられます。 - (5)
要素の子要素として 要素を配置します。OrientationプロパティにHorizontalを指定して、オブジェクトのスタック方向を水平とします。 - (6)
要素の子要素として、WinRTXAMLToolkitの名前がWatermarkTextBoxという 要素を配置しています。接頭辞であるControlsは(A)で定義されています。
WatermarkTextプロパティに、表示しておきたい文言を指定します。この文言はWatermarkTextBoxにフォーカスが移り、入力する場合には自動的に消えます。 - (7)同じく
要素の子要素として、名前がokButtonとresetButtonという
<Page xmlns:Controls="using:WinRTXamlToolkit.Controls" (A)
x:Class="HospitalSearch.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:HospitalSearch"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Maps="using:Bing.Maps"(1)
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Maps:Map Credentials="Bing Maps Account Centerで取得したBing Maps Key" x:Name="myMap" Margin="62,0,0,0" />(2)
<TextBlock x:Name="TitleTextBlock" HorizontalAlignment="Center" Height="49" Margin="10,14,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="1346" FontFamily="Meiryo UI" Foreground="Crimson" FontSize="36" FontWeight="Bold"/>(3)
<AppBar Background="DarkGreen" Height="80" Margin="62,688,-15,0" x:Name="AppBar1">(4)
<StackPanel Orientation="Horizontal">(5)
<Controls:WatermarkTextBox x:Name="WatermarkTextBox" FontFamily="Meiryo UI" FontSize="22" FontWeight="Bold" WatermarkText="表示したい場所の住所を入力してください。" Width="1009" Margin="0,18"/>(6)
<Button x:Name="okButton" Content="OK" FontFamily="Meiryo UI" FontSize="20"/>(7)
<Button x:Name="resetButton" Content="リセット" FontFamily="Meiryo UI" FontSize="20"/>(7)
</StackPanel>(5)
</AppBar>(4)
</Grid>
</Page>
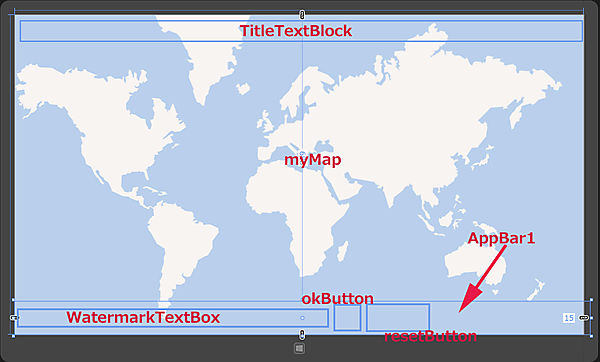
レイアウトは図10のようになります。
Bing Maps Keyの取得方法
Bing Mapsを使用するには下記URLのBing Maps Account Centerに行って専用のライセンスキーを取得する必要があります。
→ Bing Maps Account Center
Windows Live IDを持っていない方はCreateからWindows Live IDを作成してSign Inしてください。筆者はIDを持っているのでSign Inから入ります。
表示される画面の左にあるCreate or view keysをクリックします。
Create keyの画面が表示されますので、必要な項目を入力してSubmitしてください。筆者はキーを持っていますので、キーはすでに表示されています。Key typeはBasicとなっています。BasicでPublic websiteの場合は、「アプリケーションが制限なしに利用され、500,000 のトランザクションの任意の種類の 12 ヶ月の期間内を超えない、公開ウェブサイトです。」となっているようです。
詳細については、前回の「現在位置の住所取得」を参照してください。
次に、現在位置を取得する必要があるため、ソリユーションエクスプローラー内の、Package.manifestファイルをダブルクリックして開きます。
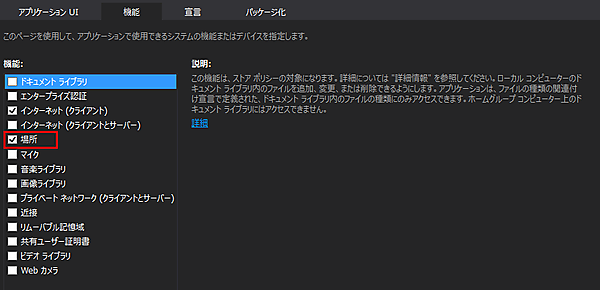
「場所」へのアクセス許可
「機能」タブ内の「機能:」にある「場所」にチェックを付けます(図11)。
「Google Place API」の使用
今回は、下記URLの「Google Place API」を使用します。
→ Google Places API/Place Search
このAPIを使用するには、「Google」のAPIキーが必要です。前述した「■GoogelのAPIキーを取得する」より、API Keyを取得してください。
- この記事のキーワード