今回は、人間の手の動きに合わせて、画面上に表示した画像の拡大や縮小、また回転したりするサンプルを紹介します。Kinectが手の動きを検知すると、あたかも自分の手で掴んでいるかのように画面上を自由自在に動かすことができます。
実際に動かした動画は以下です。
サンプルプログラムは以下よりダウンロードできます。
→Kinectに音声認識させるサンプルプログラム(1,870KB)
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「WPF アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「KINECT_MultiTouch」という名前を付けています。ソリューションエクスプローラー内にImageというフォルダを作って、画像を1枚置いています。
ツールボックスからデザイン画面上に、KinectColorViewerと、KinectSensorChooser、Imageコントロールを1個ずつと、Ellipseコントロールを2個配置します。
ImageコントロールのSourceプロパティにImageフォルダ内の画像を指定します。
その中にx:NameがmyScaleという
KinectColorViewerのプロパティの[その他]パネルにある、Kinectプロパティの「データバインドの適用」から、ElementNameにKinectSensorChooser1、パスにKinectを指定します。
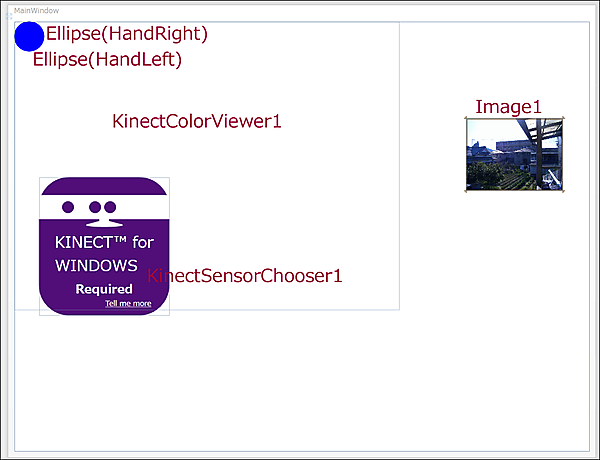
書き出されるコードはリスト1、レイアウトは図1のようになります。
リスト1 書き出されたXAMLコード(MainWindow.xaml)
- (1)WindowStateプロパティにMaximizedを指定し、全画面表示としている。
- (2)
要素内の 要素内に と 要素を配置している。 要素内でなければ、これら2つの要素の配置ができませんので、注意してください。 - (3)同じ位置に同じサイズ、同じ大きさ、同じ色の
要素を配置している。NameはHandRightとHandLeftとしている。 - (4)KinectColorViewerのKinectプロパティにデータバインドが設定されている。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:my="clr-namespace:Microsoft.Samples.Kinect.WpfViewers;assembly=Microsoft.Samples.Kinect.WpfViewers"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" x:Class="MainWindow"
Title="MainWindow" Height="754" Width="978" WindowState="Maximized"> ■(1)
<Grid>
<Canvas>
<my:KinectColorViewer Canvas.Left="0" Canvas.Top="0" Height="480" Name="KinectDepthViewer1" Width="640" Kinect="{Binding ElementName=KinectSensorChooser1, Path=Kinect}" /> ■(4)
<my:KinectSensorChooser HorizontalAlignment="Left" Margin="55,375,0,0" x:Name="KinectSensorChooser1" VerticalAlignment="Top" Width="217" Canvas.Left="-14" Canvas.Top="-116" />
<Image Height="120" HorizontalAlignment="Left" Margin="423,111,0,0" Name="Image1" Source="/KINECT_MultiTouch;component/Image/beranda.jpg" Stretch="Fill" VerticalAlignment="Top" Width="160" Canvas.Left="328" Canvas.Top="50">
<Image.RenderTransform>
<TransformGroup>
<ScaleTransform x:Name="myScale" ScaleX="1.0" ScaleY="1.0"></ScaleTransform> ■(2)
<RotateTransform x:Name="myRotate" CenterX="80" CenterY="60"></RotateTransform> ■(2)
</TransformGroup>
</Image.RenderTransform>
</Image>
<Ellipse Height="50" Width="50" Fill="Blue" Name="HandRight"/> ■(3)
<Ellipse Height="50" Width="50" Fill="Blue" Name="HandLeft"/> ■(3)
</Canvas>
</Grid>
</Window>

|
図1:各コントロールを配置した(クリックで拡大) |
参照の追加
VS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、各種コンポーネントを追加しておきます。
今回追加するのは、「Microsoft.Kinect」、「CodingFun4.Kinect.Wpf.dll」、「Microsoft.Samples.Kinect.WpfViewers.dll」の3つです。.NETタブ内に表示されていないDLLファイルは「参照」タブからDLLファイルを指定します。
Microsoft.Kinect.dllは、C:\Program Files\Microsoft SDKs\Kinect\v1.5\Assemblies内に存在しますので、これを指定します。CodingFun4.Kinect.Wpf.dllはCoding4Fun.Kinect.Toolkitをダウンロードして解凍したフォルダ内に存在していますので、それを指定してください。
また、Kinectforwindowssdkv1.zipを下記のURLよりダウンロードし、解凍してできる、
\KinectforWindowsSDKV1\KinectforWindowsSDKV1\2.Setting Up Dev Environment\SettingUpDevEnvironmentVB\SettingUpDevEnvironment\bin\Release
内にある、Microsoft.Samples.Kinect.WpfViewers.dllを参照の追加で追加してください。
→参照:Kinectforwindowssdkv1(Rapidlibrary)
(*)KinectSensorChooserをデザイン画面上に追加した時点で、このMicrosoft.Samples.Kinect.WpfViewers.dllは既に参照されていることになります。
- この記事のキーワード