今回から、実際にWindows Store Applicationのサンプルを例に、プログラム制作のポイントをお話していきます。記念すべき(笑)最初のサンプルはFlipViewコントロールを取り上げます。
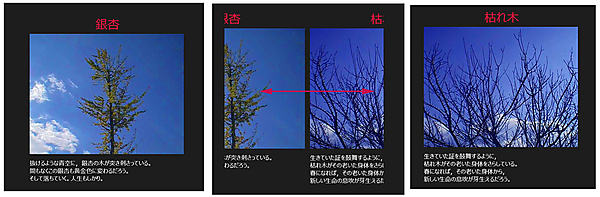
画面に表示されている画像を、タッチディスプレイなら、指で左右にフリックしてみてください。画像が順番に切り替わって表示されると思います。Windows ストアアプリは基本的にタッチディスプレイで操作するほうが、操作し易いと思いますので、可能ならタッチディスプレイで使用されることをお勧めします。もちろんマウスでの操作も可能です。
図1のようにFlipViewコントロールを使うと、複数の画像を左右にフリックすることで切り替えることができます。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していないため、スマホで撮影しました。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
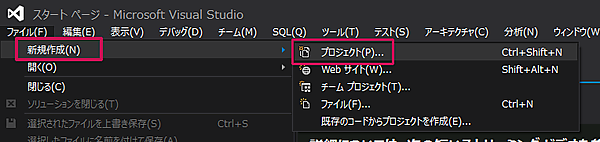
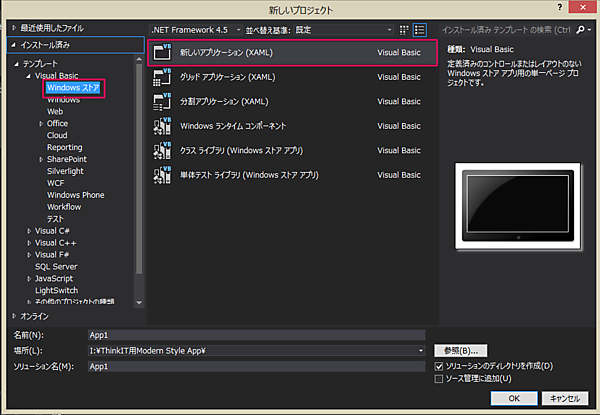
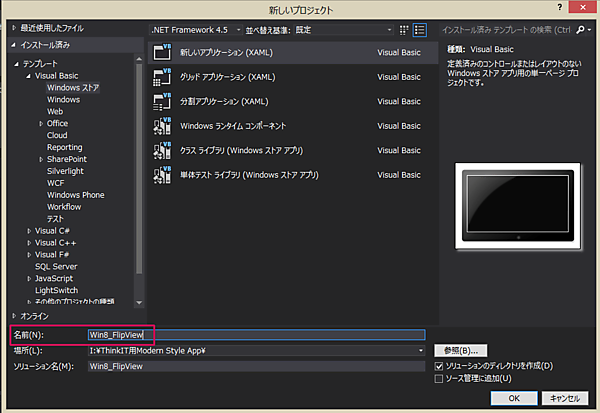
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します(図2)。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します(図3)。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_FlipView」という名前を付けています(図4)。
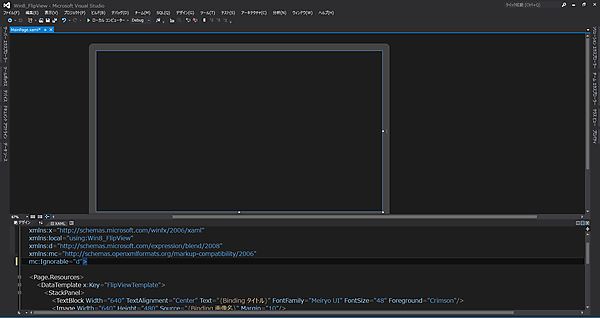
上にデザイン画面、下にXAMLコードの記述された画面が表示されます(図5)。
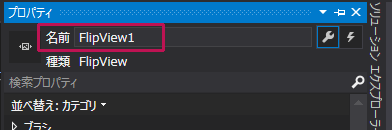
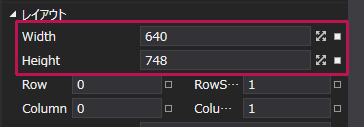
ツールボックスからデザイン画面上にFlipViewコントロールを1個配置します。プロパティ画面で名前にはFlipView1とします(図6)。プロパティ画面のレイアウトパネルからWidthに640、Heightに748と指定します(図7)。画像自体は640×480のサイズですが、画像の下に文章を複数行表示しますので、Heightには748を指定しています。


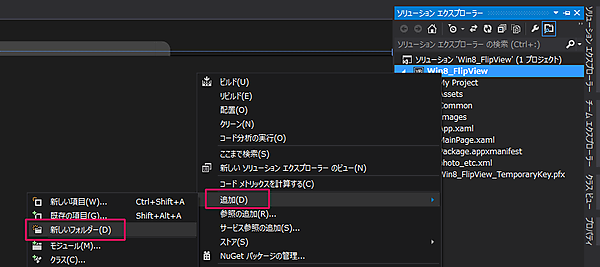
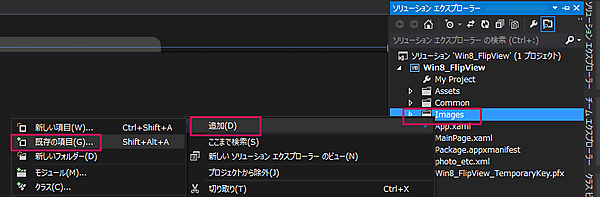
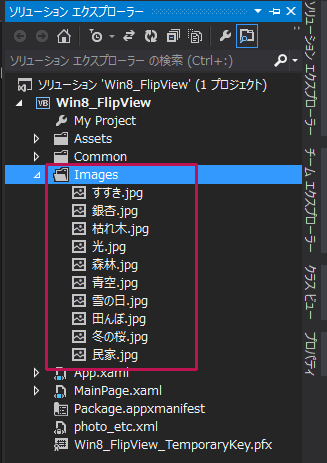
次に、ソリューションエクスプローラー内のWin8_FlipViewプロジェクトを選択した状態で、マウスの右クリックをし、表示されるメニューから「追加(D) /新しいフォルダ(D)」と選択して、名前がImagesというフォルダを作成します(図8)。作成したImagesフォルダを選択し、マウスの右クリックで表示されるメニューから「追加(D)/既存の項目(G)」と選択して(図9)画像ファイルを追加しておきます(図10)。また、Win8_FlipViewプロジェクトと同じ階層に、リスト1のXMLファイルを追加しておきます。
XMLファイルはVS2012メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、「XMファイル」を選択してVS2012内でも作成できます。今回は、すでに作っておいたXMLファイルを、ソリューションエクスプローラー内のWin8_FlipViewプロジェクトを選択して、マウスの右クリックで表示される、「追加(D)/既存の項目(G)」から追加しています。
画像やXMLファイルはダウンロードされたサンプルファイルには追加済です。

- この記事のキーワード