|
|
|
|
前のページ 1 2 3 4
|
 |
| スライダー(Slider)
|
SWTのorg.eclipse.swt.widgets.Sliderクラスは、SwingのJSliderに対応します。スタイルを変更することで、以下のような様々な種類のスライダーを作成できます。
水平方向のスライダー
|
Slider horizontalSlider = new Slider(parent, SWT.HORIZONTAL);
horizontalSlider.setMinimum(0);
horizontalSlider.setMaximum(100);
horizontalSlider.setIncrement(1);
horizontalSlider.setBounds(x, y, width, height);
|
垂直方向のスライダー
|
Slider horizontalSlider = new Slider(parent, SWT.VERTICAL);
horizontalSlider.setMinimum(0);
horizontalSlider.setMaximum(100);
horizontalSlider.setIncrement(1);
horizontalSlider.setBounds(x, y, width, height);
|
 |
| スケール(Scale)
|
SWTのorg.eclipse.swt.widgets.Scaleクラスは、上述のスライダーと利用方法も含めてほぼ同じです。
|
Scale horizontalScale = new Scale(parent, SWT.HORIZONTAL);
horizontalScale.setMinimum(0);
horizontalScale.setMaximum(100);
horizontalScale.setIncrement(1);
horizontalScale.setBounds(x, y, width, height * 2);
|
 |
| テーブル(Table)
|
SWTのorg.eclipse.swt.widgets.Tableクラスは、SwingのJTableに対応します。JTableと比較すると機能的に劣る面もありますが、TableクラスをラップしたJFaceのorg.eclipse.jface.viewers.TableViewerクラスを使用すると、比較的簡単に高機能なテーブルを作成できます。
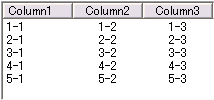
テーブルの基本的な利用方法は、Tableクラスを作成し、ヘッダとデータを設定するという流れになります。
|
⁄⁄ ボーダー付きの複数選択可能なテーブルを生成する
Table table = new Table(parent, SWT.MULTI | SWT.BORDER);
table.setBounds(10, 10, 215, 120);
⁄⁄ ヘッダを可視にする
table.setHeaderVisible(true);
⁄⁄ ヘッダを設定
String[] cols = { "Column1", "Column2", "Column3" };
for (int i = 0; i < cols.length; i++) {
TableColumn col = new TableColumn(table, SWT.CENTER);
col.setText(cols[i]);
col.setWidth(70);
}
⁄⁄ データを設定
for (int i = 0; i < 5; i++) {
TableItem item = new TableItem(table, SWT.NULL);
String[] data = { String.valueOf(i + 1) + "-1",
String.valueOf(i + 1) + "-2",
String.valueOf(i + 1) + "-3" };
item.setText(data);
}
|
このようにデータを表示するだけの単純なテーブルであれば、SWTのTableクラスでもそれほど不便を感じることはありません。しかしセルのデータ編集や並び替え、画像の設定などが可能なテーブルを作成する場合には、JFaceで提供されているテーブルビューア(TableViewer)を利用します。テーブルビューアは次回説明します。
|
| ツリー(Tree)
|
SWTのorg.eclipse.swt.widgets.Treeクラスは、SwingのJTreeに対応します。ツリーもテーブルと同様に、TreeクラスをラップしたJFaceのorg.eclipse.jface.viewers.TreeViewerを使用すると、簡単に高機能なツリーを作成できます。
|
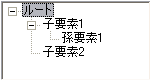
Tree tree = new Tree(parent, SWT.BORDER);
tree.setBounds(x, y, 150, 80);
⁄⁄ ルートとなる要素を追加
TreeItem root = new TreeItem(tree, SWT.NULL);
root.setText("ルート");
⁄⁄ ルートの子要素を追加
TreeItem treeItem1 = new TreeItem(root, SWT.NULL);
treeItem1.setText("子要素1");
⁄⁄ ルートの子要素を追加
TreeItem treeItem2 = new TreeItem(root, SWT.NULL);
treeItem2.setText("子要素2");
⁄⁄ ルートの孫要素を子要素1に追加
TreeItem treeItem3 = new TreeItem(treeItem1, SWT.NULL);
treeItem3.setText("孫要素1");
|
 |
| まとめ
|
今回はSWTの代表的なGUIコンポーネントの基本的な利用方法について紹介しましたが、雰囲気は掴めてきたでしょうか。今回紹介したSWTのGUIコンポーネント以外にも、org.eclipse.swt.widgetsパッケージやorg.eclipse.swt.customパッケージにたくさんありますので、SWT/JFaceのAPIドキュメントで確認してみてください。
次回は、JFaceのテーブル作成用のコンポーネントであるテーブルビューア(TableViewer)について説明します。
|
前のページ 1 2 3 4
|

|

|

|
著者プロフィール
ビーブレイクシステムズ社 大森 洋行
中堅システム開発会社にて、データベース検索ソフトの開発・導入コンサルティング・セミナー講師に従事。その現場の中で、Java及びオープンソースを用いたシステム開発は今後のシステム開発の主流になると考え、それらを独学で学ぶ。本格的にそれらを用いた開発に携わるため、ビーブレイクシステムズに入社。現在、データ項目やその流れの分析に重点をおきながら、Javaやオープンソースを用いたシステム開発に携わる。
|
|

|
|
|

|
|
|

|
|
|

|
|
|

|
|
|