コントロールの配置
コントロールの配置
はじめに
※)連載記事で紹介しているサンプルでは、筆者のPCの画面の解像度を前提に作成したため、これより小さな解像度を指定するとコントロールの横幅が切れて表示されてしまう場合があります。解像度に合わせてUIを変更することも可能ですが、今回はしておりませんのでご了承ください。
サンプルファイルを皆さんがお持ちのPC環境に合わせる方法については、機会がありましたらご紹介します。
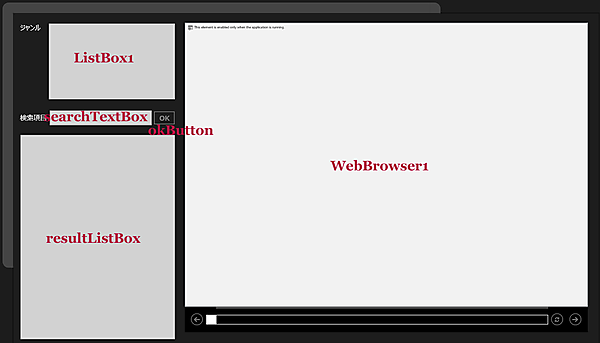
ツールボックスからデザイン画面上に「ジャンル」を表示するListBoxと、検索結果を表示するListBoxコントロールを配置しています。そして、検索項目を入力するTextBoxを1個、Buttonを1個、項目名を表示するTextBlockを2個、WinRT XAML ToolkitのWebBrowserコントロールを1個配置しています。Buttonコントロールは最初の状態では、IsEnabledのチェックを外して使用不可としています。
本来なら、「NuGetパッケージの管理」でWinRT XAML Toolkitをインストールする必要があるのですが、既にここまでのサンプルで、ツールボックスにはWinRT XAML Toolki.dllを参照したコントロールが登録されていると思いますので、ツールボックスからは、必要なWinRT XAML Toolkitのコントロールを選択して、配置するだけでかまいません。
もし、ツールボックスにWinRT XAML Toolkitのコントロールが登録されていない場合は、前回の「文字がアニメーション表示される」を参考に「NuGetパッケージの管理」からWinRT XAML Toolkitをインストールして、コントロールをツールボックスに登録してください。
書き出されるXAMLコードをリスト2のように編集します。レイアウトは図2になります。
リスト2 書き出され編集されたXAMLコード(MainPage.xaml)
- (1)
プロパティ要素内に、Key名がListBoxTemplateという 要素を配置します。その子要素として を配置し、スタック方向を水平方向のHorizontal、余白を5と指定します。 要素の子要素として 要素を配置しWidthとHeightに128を指定し、Sourceプロパティには「画像」をバインドしておきます。 要素と同じ階層に 要素を配置し、Widthに370と指定します。この 要素の子要素として 要素を2つ配置します。Textプロパティに「商品名」、「価格」をそれぞれバインドしておきます。ここで使用される名称は、VBコード内で定義されたプロパティ名です。 - (2)「ジャンル」を表示する
要素を配置しています。 - (3)検索項目を入力する
要素を配置しています。 - (4)検索結果の一覧を表示する
要素を配置しています。ItemTemplateプロパティでStaticResourceを使って(1)で定義したListBoxTemplateを参照します。 - (5)「OK」用の
- (6)WinRT XAML Toolkitのコントロール
要素を配置しています。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_RakutenSearch"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Controls="using:WinRTXamlToolkit.Controls"
x:Class="Win8_RakutenSearch.MainPage"
mc:Ignorable="d" Width="1920" Height="1080">
<Page.Resources>■(1)
<DataTemplatex:Key="ListBoxTemplate">■(1)
<StackPanel Orientation="Horizontal" Margin="5">■(1)
<Image Source="{Binding 画像}" Width="128" Height="128"/>■(1)
<StackPanel Width="370">■(1)
<TextBlock Text="{Binding 商品名}" FontSize="20" TextWrapping="Wrap" Width="200" Foreground="Navy"/>■(1)
<TextBlock Text="{Binding 価格}" FontSize="20" Foreground="Crimson"/>■(1)
</StackPanel>■(1)
</StackPanel>■(1)
</DataTemplate>■(1)
</Page.Resources>■(1)
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<TextBlockHorizontalAlignment="Left" Height="29" Margin="22,32,0,0" TextWrapping="Wrap" Text="ジャンル" VerticalAlignment="Top" Width="93" FontFamily="Meiryo UI" FontSize="22"/>
<ListBoxx:Name="ListBox1" HorizontalAlignment="Left" Height="252" Margin="115,32,0,0" VerticalAlignment="Top" Width="417" FontFamily="Meiryo UI" FontSize="24"/>■(2)
<TextBlockHorizontalAlignment="Left" Height="29" Margin="22,327,0,0" TextWrapping="Wrap" Text="検索項目" VerticalAlignment="Top" Width="93" FontFamily="Meiryo UI" FontSize="22"/>
<TextBoxx:Name="searchTextBox" HorizontalAlignment="Left" Height="48" Margin="120,319,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="334" FontFamily="Meiryo UI" FontSize="24"/>■(3)
<ListBoxx:Name="resultListBox" HorizontalAlignment="Left" Height="673" Margin="22,397,0,0" VerticalAlignment="Top" Width="510" ItemTemplate="{StaticResourceListBoxTemplate}"/>■(4)
<Button x:Name="okButton" Content="OK" HorizontalAlignment="Left" Height="48" Margin="459,319,0,0" VerticalAlignment="Top" Width="73" FontFamily="Meiryo UI" FontSize="22" IsEnabled="False"/>■(5)
<Controls:WebBrowserx:Name="WebBrowser1" HorizontalAlignment="Left" Height="1014" Margin="563,31,0,0" VerticalAlignment="Top" Width="1321"/>■(6)
</Grid>
</Page>